Set up your dev environment [A guide to newbie]
Are you new to Web Dev?
If you are starting web development, setting up the dev environment might seem horrible to you.
Here are some tips, you can follow and make your development journey quite EASY and COMFORTABLE.
I am using VS Code. If you are using any other text editor, search for a similar extension there.
Text Editor and Files
So, the very first thing is - download a text editor. You can use VS Code, Sublime, or even Notepad.
Create a new file named index.html. This is where you will be writing all your HTML code.
- Create another file style.css. You can use CSS in your HTML file, either using a style tag in the body, to importing it from another file. I prefer having another file for the same. It keeps the code clean, separated, and readable.
TIP-1
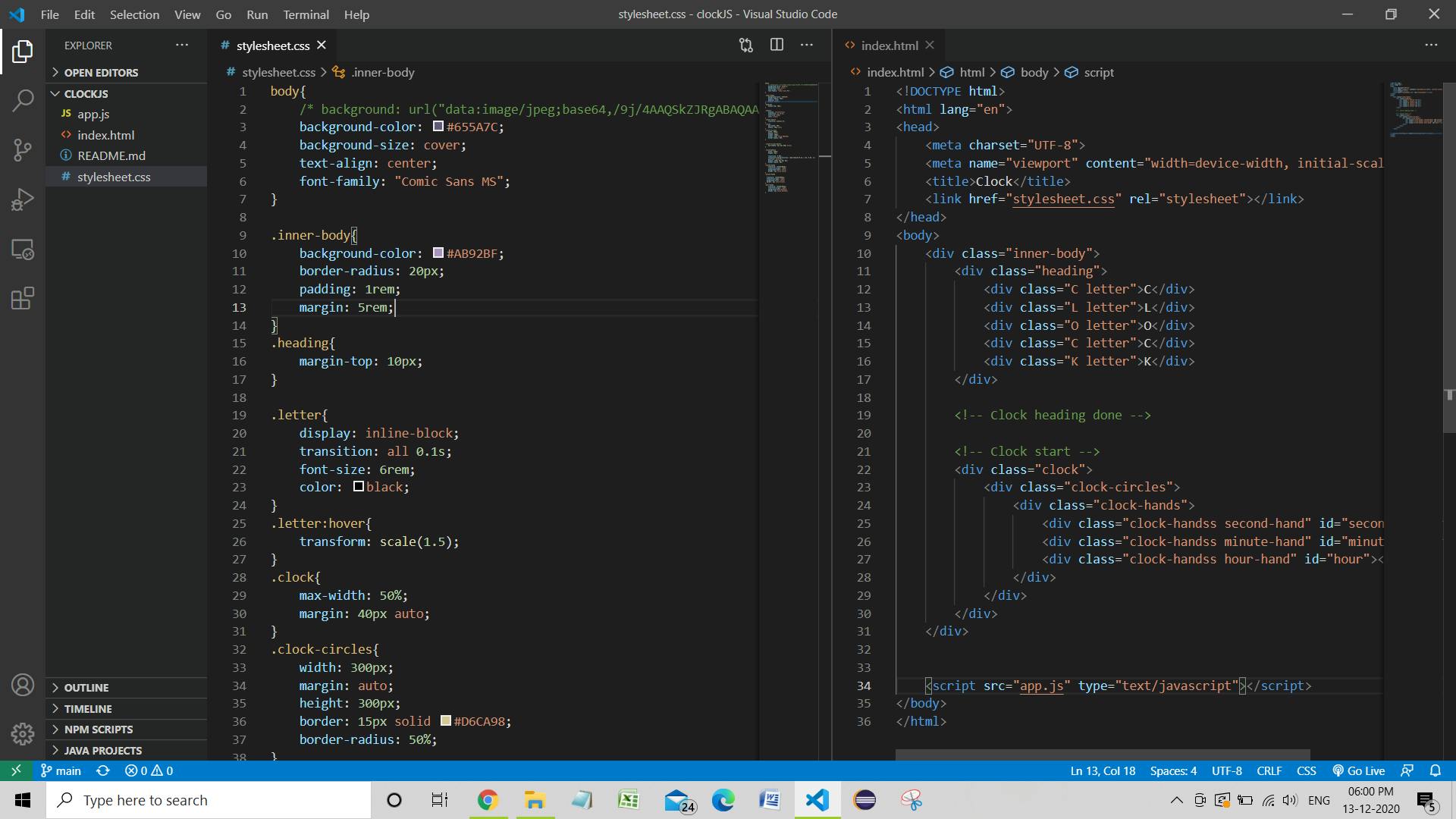
Right click on the index.html file and split it to right.
This is how it will look.

Your HTML and CSS files will be separated and it will be easier for you to write and coordinate with the code.
TIP-2
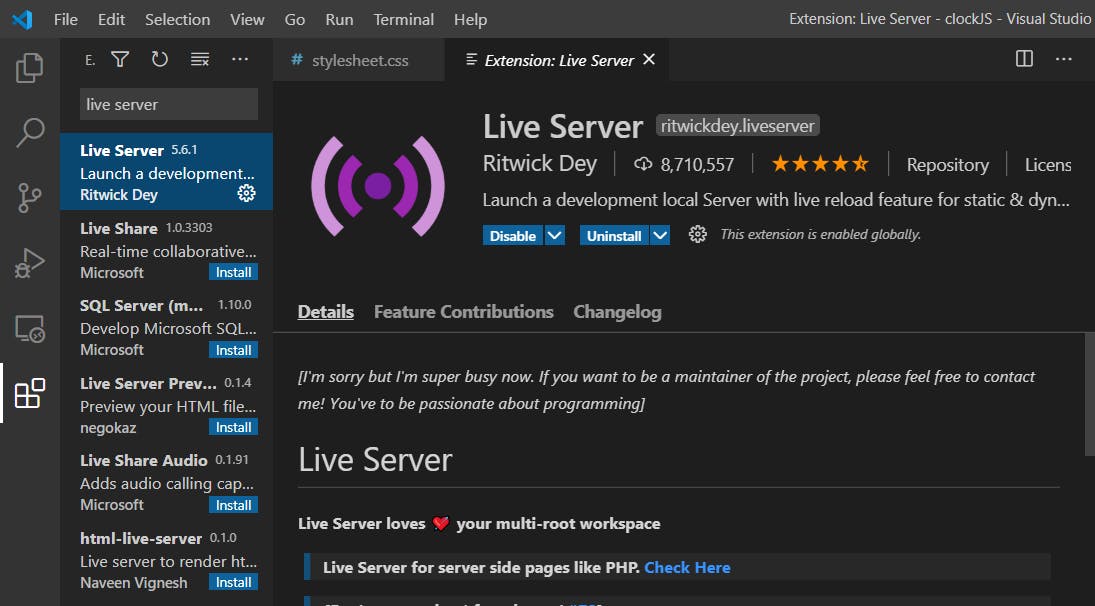
Go to Extensions Tab on the left bar and search for Live Server.
Install it!

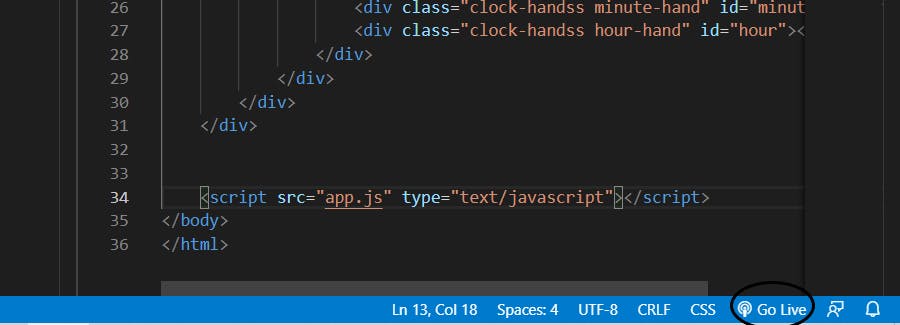
Then, go to the bottom right nav bar and click on Go Live

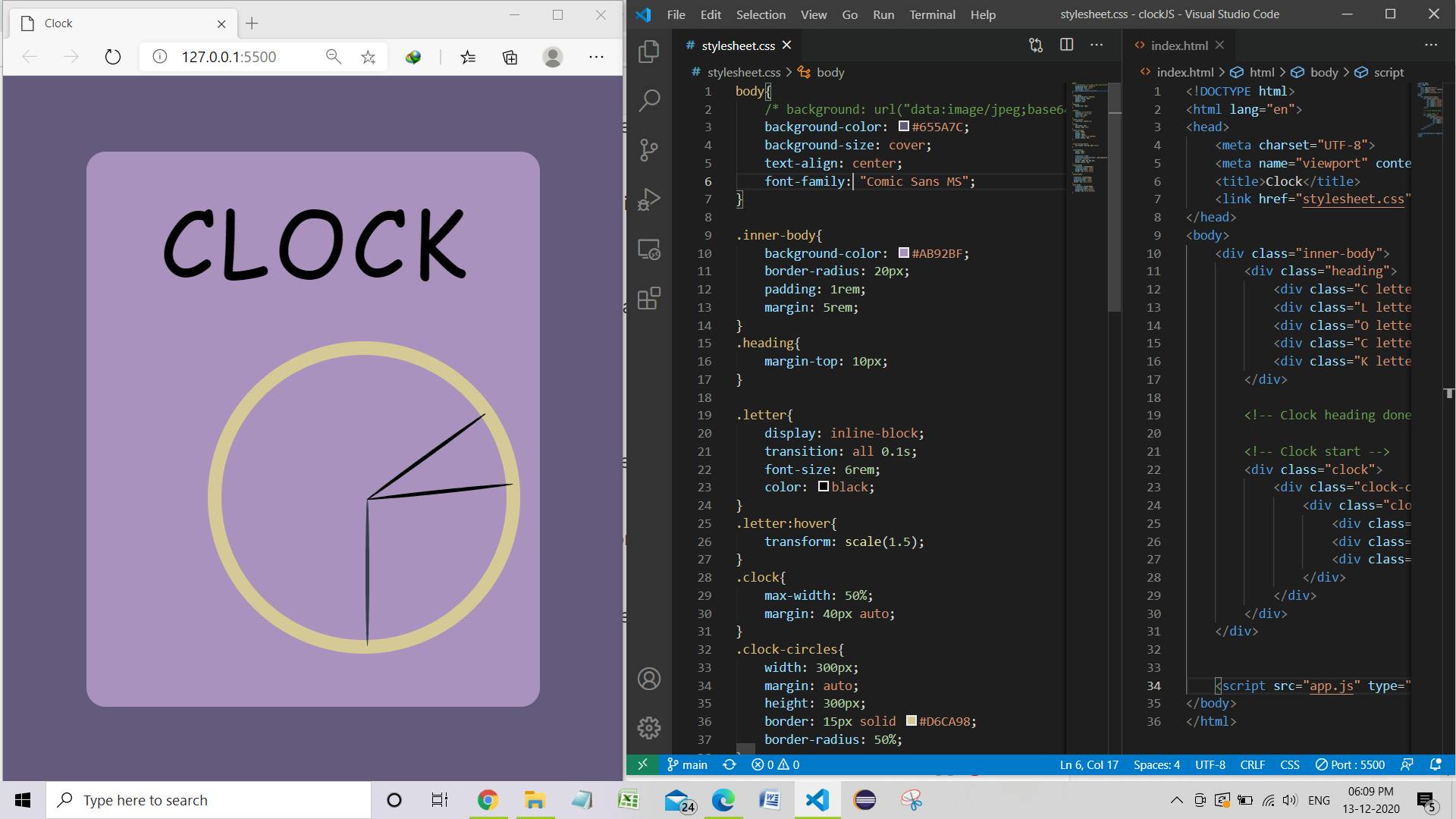
Split the two windows, like this-->

Now write some code on the right text editor window, Save it and the changes will reflect on the left window.
This way definitely helps to write code comfortably and you can check at every moment, what changes your code has made.
This way, you don't need to switch between the windows.
TIP-3
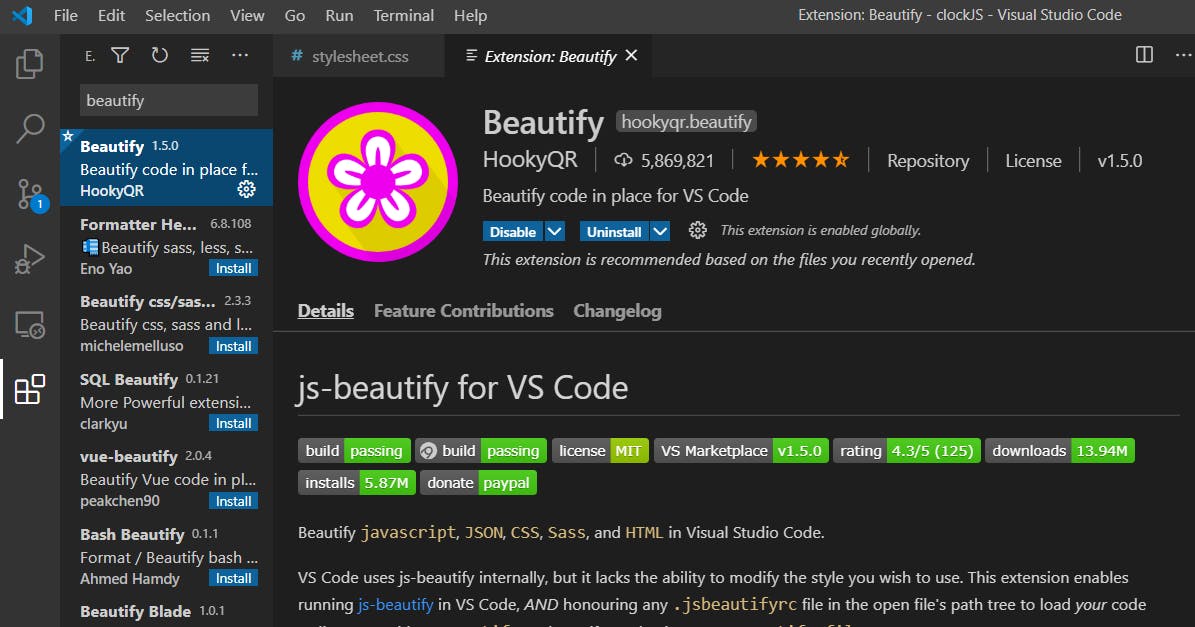
Use the Beautify Extension
Install another Extension, called Beautify. It will format your code and make it look clean, readable and beautiful!

Use the command Shift + Alt + F to use this extension and clean your code.